Quick Guide: Creating a Mockup of a Mobile App
Sector: Digital Product, UI/UX
Author: Nisarg Mehta
Date Published: 03/11/2020

Contents
If you’re a mobile app development company or the owner of a mobile app design company, let’s begin by understanding that the competition is not in getting users to download our apps. The real competition is making them consistently use it.
Our app was built with a purpose – to solve real-world concerns in simple ways.
And for that to happen seamlessly, the fundamental element of the app – the user interface – has to be elegant.
Elegant enough to let users both laymen and pro-tech users solve their concerns with minimal effort.
But the irony is, not all businesses acknowledge this. They still prioritize other factors in app development than UI/UX.
To put things into perspective, let’s look into some numbers.

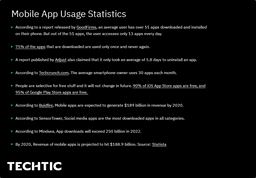
Mobile App Usage Statistics
- According to a report released by GoodFirms, an average user has over 51 apps downloaded and installed on their phone. But out of the 51 apps, the user accesses only 13 apps every day.
- 75% of the apps that are downloaded are used only once and never again.
- A report published by Adjust also claimed that it only took an average of 5.8 days to uninstall an app.
- According to Techcrunch.com, The average smartphone owner uses 30 apps each month.
- People are selective for free stuff and it will not change in the future. 90% of iOS App Store apps are free, and 95% of Google Play Store apps are free
- According to Buidfire, Mobile apps are expected to generate $189 billion in revenue by 2020.
- According to SensorTower, Social media apps are the most downloaded apps in all categories.
- According to Mindsea, App downloads will exceed 250 billion in 2022.
- By 2020, the Revenue of mobile apps is projected to hit $188.9 billion. Source: Statista
So, what is the takeaway here?
The fact that out of the million apps out there online on respective app stores, the only app you need to compete against is yours.
While popular trends and pushes from friends and families can make us download apps, one can never be sure that these apps would be used on an everyday basis.
If you’re considering app downloads as one of the key metrics to pitch for funding or assess your business’ success, we suggest you consider app retention rates for a more precise projection.
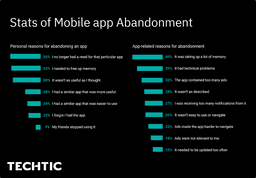
What is the Biggest Reason for App Abandonment?
Among factors like value, load time crashes and others are part of the reasons why users abandon their app, one of the biggest factors is inconsistent UI.

In fact, 58% of app users get frustrated by UI inconsistencies, pushing them to abandon their downloaded apps.
User experience can only be achieved when your user interface is good. All the technology you successfully incorporate, the problems you solve, and more are bound to go futile if your users can’t use your app properly.
Usually, it happens that a lot of companies tend to overlook one crucial aspect of the designing process that could fix plaguing concerns like user frustration, app abandonment, and more – creating mobile app mockups.
Most business owners know work under the assumption that a front-end developer would completely take charge of designing the UI of the app he or she is working on.
While this is true from an engineering perspective, the developer generally doesn’t know designing concepts like color psychology, design hierarchy, market/competition preferences, and more. So, what you ultimately get is a version everyone assumes would work.
But in reality, an entire crucial process in mobile app mockup design that decides the fate of the app is skipped.
What is Mockup?
A Mockups of a mobile app is one of the prime examples of how a mobile app will look like. Mobile app mockup merges the structure and logic of a wireframe with the images, graphics, and UI elements which is the final product.
Before beginning the coding, Mockups of a mobile app help you do define important factors of your final product to ensure the best UX. Because at that stage, any changes you make will be paid for in arms and legs!
7 Reasons Why we Develop Mockups of a Mobile App?
In simple words, the purpose of developing mockups is to show, incorporate, and experiment with all the design elements that would come together to offer a user experience. The aspects involved are:
- Color schemes
- Layout
- Fonts and typography
- Images and other graphical visuals
- Navigation
- Icons
- Spacing and more
When you are developing a mockup design for a mobile app, you are working on the look and feel of how the app would appear once it’s done and is ready to roll out.
Functionalities aside, mockups offer a visual glimpse of how the app would aesthetically appear. It would also answer some key questions or factors.
- If the color scheme is in line with market requirements and demographics – For instance, if it’s an app for kids, appropriate colors would help in captivating their interests.
- Is a user able to navigate seamlessly from one module to the other?
- Does the font used appear legible and target audience-specific? An app for the elderly would have bold and bigger fonts than apps in other categories.
- How many steps would be involved in the user journey into solving a problem and more?
What Mockups are Not?
When we’re talking about interactive mockups, it’s easy to associate themselves with other similar concepts and get wrong ideas. While they seem similar to wireframes and prototypes, they are poles apart.
What is Prototyping?
One of the major differences between mockups and prototypes;
Developing a mockup design for a mobile app is the latter is static. Meaning, you cannot click on a module or a button to expect a response. It’s just there.
While on prototyping, you can click on a button and the relative function would be triggered and you would be shown a response.
What is Wireframing?
Wireframing is one of the initial stages, where you design the entire flow of your app. This involves structuring based on user scenarios. A simple sketch of your app’s flow could be a wireframe but a mockup is an advanced version of how the final product would look and feel.
4 Benefits of Developing a Mockup of Mobile App
There are plenty of advantages to developing a Mockup design for a mobile app.
1. They Make Revisions Simpler
When you don’t have a mockup and still go ahead and develop an app, you would face extreme difficulties in making changes or revisions. That’s of course when you find out if the UI/UX is compromised, which can lead to worst-case scenarios.
However, when you have a mockup, you can instantly identify spots and areas that require improvements or revisions and change them at that very instance before the entire development process begins.
2. They Convince Better
When you only have an idea about your app and you need funding to go ahead with full-fledged development, mockups can do the trick for you.
With mockups, you are approaching your potential investors with a version of your app that is most likely to be final. They help in conveying your ideas better to your investors and help them in better comprehension.
Any logical loopholes could also be identified and fixed for a more airtight development. This means you also gain the trust and confidence of your investors.
3. Market Testing
Developing a mockup clearly shows if your app is ready for the market in terms of aesthetics.
For instance, take a couple of apps from one single category and analyze. You would find that all the top apps have similar color schemes, layout, usability, and button styles.
This shows what users in that particular segment are used to and what works. Developing a mockup allows you to test the waters before you completely dive into it.
4. Impacting User Experience
Developing a mockup has a direct impact on the user interface. It quickly shows us how users would perceive our app.
It also gives us an idea if they would use it again, the inconsistencies they face, the scope of improvement, where we went wrong, and more.
In a sense, a mockup can also be used to get preliminary feedback on the app’s aesthetics and functionality before the development commences.
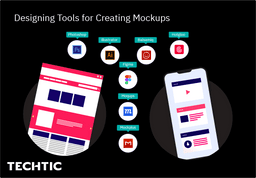
7 Wireframing Tools for Creating Mockups of a Mobile App
There are several wireframing tools you can use to develop a mockup design for a mobile app. While some come with minimal learning curves, there are pro tools that can be used for advanced purposes.

Some of the mockup tools you could use to get started with mobile UI design include
- Adobe Photoshop
- Figma
- Moqups
- Mockplus
- Balsamiq
- Mockingbird
- Hotgloo and more
Each digital product design tool serves a variety of purposes. Depending on your requirements, you can select your preferred mockup tool and get started with mobile UX design.
While some of these wireframing tools are priced, some are free. Most of them offer real-time collaboration, allowing multiple team members to work on one project simultaneously.
Wrapping Up
Now that you know what developing mobile app mockups are, we’re sure you wouldn’t overlook this crucial phase from now if you have been.
If you’ve already implemented it, it’s not too late to optimize and make the process of developing mockups more airtight.
However, if all this sounds too daunting and you feel you require graphic design expert assistance in getting mockups done, you could always approach a mobile app development company.
With expert designers in-house, we would ensure you time travel to the future and get a glimpse of how your app would look, feel, and function before you even start building it.
Get in touch with us now.
Latest Tech Insights!
Join our newsletter for the latest updates, tips, and trends.







