React Native: Future, Benefit and Practices to Getting the Best of It
Sector: Technology
Author: Sweta Patel
Date Published: 04/11/2019

Contents
React Native is one of the most popular open-source frameworks doing the rounds of the internet since the time Facebook launched it in 2015. From Instagram, Tesla, Airbnb to Bloomberg, Walmart, and Wix, there are a lot of high-end applications which is making extensive use of React Native and, thereby having a competitive edge over their competitors.
In this post, we will discuss how React Native usage is growing over time and how it has become the most favorable app development framework for businesses of all types and sizes. Let’s have a look at the top reasons what make it the FUTURE of app development.
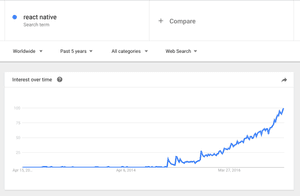
Let’s have a look at the statistics below is enough to understand how React Native is not only alive but, also kicking hard.

In fact, React Native has a star rating of a whopping 59.8k at GitHub.

Doesn’t that speak volumes about its credibility and success? It certainly does. So, what’s the key to React Native’s colossal success? It lies in its ability to perform seamlessly while helping developers create world-class native mobile apps using UI components and JavaScript.
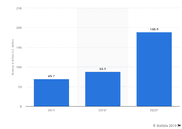
Therefore, if you want your mobile app to compete with the names of Instagram, Walmart, etc. it is high time you invest in a React Native app. Moreover, a recent report by Statista states that the global app revenue is forecasted to reach a vast 188.9 billion U.S dollars by the end of 2020.

Hence, using the right app development tool at the right time can certainly help you leverage profits out of your app to a great extent.
Benefits of Developing an App through the React Native Framework
1. Minimized Development Time
React Native can transfer the codes between various mobile platforms. To put it in other words, an application developed for iOS on React Native can easily be compiled into an Android app with a few minor changes. Since a single code can be used across both platforms, the development time certainly gets minimized. In fact, developing an application through React Native takes 33% less time than developing an Android or iOS app natively. Moreover, with such minimized development time, the cost of the app development also lowers down considerably.
2. Simple Maintenance
The older version of the operating system and the apps developed in the native framework require regular updates and, therefore are very time-consuming and demanding. However, React Native with its flexible approach makes the overall app maintenance easy, simple, and price effective, all at the same time.
3. Comes with Reusable Components
React Native works as a cross-platform framework that uses reusable native components for its functioning and development. Besides, React Native also has a component-specific structure which makes the app development agile and smooth.
4. Impeccable User Interface and User Experience
React Native facilitates the development of fully optimized apps that are compatible across all the devices seamlessly. The apps developed with React native platform not only adjust to the screen configuration by default but, also processes faster data display along with fixing the issues of fluctuating data streamlining. Further, with its lightweight feature, it also can support high definition graphics and app contents.
5. Easy Integration

React Native has a way of synchronizing and integrating itself with all the other compatible apps like camera, GPS, etc. It happens because of the internal programming of the devices, thereby, reducing any additional integration work for developers.
6. The Feature of Hot Reloading
Working on the feature of Hot Module Replacement (HMR), React Native helps a developer make changes in the source code while immediately seeing the results. With the feature of hot reloading, any change in the code makes the app reload automatically. This, in turn, assists the developers to create an app without any further need of recompilation while speeding up the whole development process.
7. Single Team Function
Since one approach works for both the platforms of React Native, the team of developers is relatively smaller for the app development. Not only has it made the whole app development process reasonable but, also easier to manage. In fact, it even helps a developer create a web app simultaneously. All they need to do is share the codes between the three platforms, i.e. Android, iOS, and web respectively.
8. Ability to Work Offline
Unlike native apps that lack the dominant feature of working in an offline environment, React Native stores the device’s API, saves the data offline, and facilitates offline working of the app in any adverse or no network condition. This, indeed makes React Native the most sought-after app development platform and places it a notch above native app.
9 Best Practices of React Native- Getting the Best of It
Now, since you know the advantages of using a React Native platform, the next step is getting an insight on how to extract the best out of it.

1. Component Classification
The first and foremost step is to break the component into two categories, i.e. presentation component and container component. While a presentation component is concerned with how things look and what styles are to be implemented, the container components are concerned with how things work while providing the presentational component with data and behavior.
2. Functional Component Usage
React Native’s stateless presentational component deals solely with styles and user interface. Therefore, there is a need for functional component usage. It does not only make the React Native code easier to test but, also facilitates better performance.
3. Class Component Usage
Since container component works with state and fetches data for rendering the subcomponents, class components can work a great deal in developing container component. Class components work as a stateful component with various lifecycle methods such as componentDidMount, componentWillUnmount, etc.
4. Unique Key Element
Unique keys have the feature of identifying the items which have changed, added, or removed. One of the best ways of choosing a key is to make use of a string that uniquely identifies a list item. In this context, using IDs as a key from list items for smooth functioning can be a great strategy.
5. Static Image Resource Management
React Native integrates the images and other media assets that support iOS and Android apps. So, it adds a static image within any app in a way that the image name is known statically.
6. States and Business Logic Management
Since React is used for the user interface, for managing states, and business logic, there is a need for a different interface. This is where React can use Redux. It works with large-scale apps and helps in efficiently maintaining state and business logic.
7. Image Optimization

Optimizing images makes them load faster, thereby, giving the users a high-end app experience. Therefore, it should always be optimized on a high priority basis. It can be done by resizing the images and further uploading it in the cloud storage such as s3 through the server while extracting the CDN link and returning them through an API.
8. Feedback and Highlighting Attributes
One of the best ways of making the users feel great about the React Native app is by giving them high-end features like highlighting, feedback, etc. These features let users know how their touch is being handled and what will happen once they release a particular gesture.
9. Platform-specific Code and Style Usage
React Native comes with inbuilt APIs for writing code supported on both platforms. However, there can be times when developers end up writing platform particular things such as callbacks and style sheets. Therefore, to organize the codes better, platform modules for style usage can be used for taking care of the style and layout.
Top 3 Prominent React Native Starter Kits
With the benefits mentioned above and best practices of using React Native, you have all the more reasons to jump in this bandwagon. Here are 3 prominent React Native Starter Kit to begin with:
1. Pepperoni
Pepperoni, lip-smacking as it may sound is a popular React Native Starter Kit, It not only comes with modern architecture but with many ready-to-use building blocks that help build and speed up the development process of cross-platform mobile apps. Group messaging, push notifications, and cloud-ready backend are the highlights of the Pepperoni kit and uses the Redux library, Auth0 for user management, authentication, and log in.
2. React Native Starter
If you are looking to build scalable apps, the architecture of this Kit is the perfect one as it also supports modular applications. Created with the help of React, ECMAScript, Redux library, Flow, and Babel, this starter kit is perfect for eCommerce applications. Not only does it help build a customizable calendar in your application, but it also comes with lifetime updates and support as well.
3. Ignite
Considered to be more like a generator for React Native, Ignite being a developer tool has no runtime. Besides having several plugins (or you can start one on your own), this starter kit has convenience screens, API doc component examples, testing, generators CLI, etc. Ignite also has its own community of React Native coders, and allows you to effortlessly generate a starter app as well as a single opinionated component.
Over to you...
React Native is undoubtedly the talk of the town because of its ability to build even the complex of apps in a seamless way. Lightweight, useful, fast, and cost-effective – these are a few of the many essential takeaways that make it a go-to framework for developers across the globe. Therefore, if you want to reach new heights of success with your app, investing in a React Native platform is worth everything.
Moreover, find an experienced and reliable React Native App Development Company and get started with your mobile app development project. Try React Native and you will love every bit of it.
Latest Tech Insights!
Join our newsletter for the latest updates, tips, and trends.