Full Stack Vs MEAN Stack – How to Choose the Right Stack?
Sector: Technology
Author: Abhishek Singh
Date Published: 04/15/2020

Contents
If you’re a solopreneur or an entrepreneur looking to start your own web or app development company, you should learn all the basics. While possessing business acumen is essential, entrepreneurs who have commendable knowledge and exposure on web/app development are more likely to manage businesses better.
When you’re online trying to pick up new web development concepts, we’re sure you would have come across these two most commonly misinterpreted terms – MEAN stack and full-stack.
These terms are often confusing as for starters and that’s why we felt it would be ideal to have a write up dedicated to making you understand the differences between a full-stack developer and a MEAN stack developer.
Let’s find out.
Who is a Full Stack Developer?

To completely understand a MEAN stack developer, it is suggested we start with full-stack development. The websites you see and access have two functioning sides. The tangible side called the user interface that you get to see and use and the intangible side where all the backend data processing and retrieval happen.
For a website to function smoothly and let your users get things done, both these sides must work together in tandem. This MEANs that both the frontend and backend of the websites must be optimized for efficiency.
When it comes to web development, there are few niche professionals who are experts at developing both of these aspects seamlessly. These experts are called full-stack developers.
In simple words, full-stack development refers to the development of both client-side and server-side aspects of a website. The professionals who do these are called your full-stack developers.
The key aspects they work on include:
- Frontend
- Database
- Website and Apps Debugging
- Backend
Now Let’s look at the responsibility of a Full Stack Developer.
Responsibility of Full Stack Developer:
- Design overall architecture of the web application.
- Maintain quality as well as ensure the responsiveness of applications.
- Collaborate with the rest of the engineering team to design and launch new features.
- Maintain code integrity and organization.
- Experience working with graphic designers plus converting designs to visual elements.
- Understanding and implementation of security and data protection.
- Create ground-breaking new features for users and customers, and for internal use.
- Work with the data team to make the product smarter and more intuitive to use.
Who is a MEAN Stack Developer?

A MEAN stack developer, on the other hand, is quite different (though they could seem deceptionally similar). A MEAN stack developer also works on the backend and frontend aspects of a website
But the only difference here is that unlike a full stack developer, who knows all the frameworks, development tools and programming languages, a MEAN stack developer is only exposed to a limited set of tools.
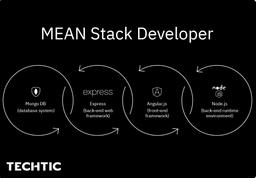
This includes:
- MongoDB for M
- Express.js for E
- AngularJS for A
- And NodeJS for N
Now Let’s look at the responsibility of a Mean Stack Developer.
Responsibility of MEAN Stack Developer:
- Building interactive consumer data from multiple systems and RESTfully abstract to the UI through a Node.js backend.
- Define code architecture decisions to support a high-performance and scalable product with a minimal footprint.
- Team up well with engineers, researchers, and data implementation specialists to design and create advanced, elegant, and efficient systems.
- Hands-on Experience and manage Node js, Mongo DB, Angular js, and Express js.
- Architect, Develop, test, and deploy robust products that are fast, scalable, and highly responsive
- Design and maintain large and complex databases, both relational and non-relational databases.
- Establish, refine as well as integrate development environment tools and software as needed
- Identify production and non-production application issues as a part of the deployment.
- Deploy applications on AWS cloud with the ability to quickly debug hosting-related issues.
Similarities between Full Stack and Mean Stack
There is tons of demand for both of those fields of expertise. While full stack developers have enhanced knowledge, their counterparts are more conscious of projects that are JavaScript related. Due to this, both of them are going to be beneficial for the corporate.
Mean stack happens to be a part of the full stack. Therefore, it’ll be imperative for you to train yourself in mean stack properly just in case you’d wish to become an in-depth full stack developer.
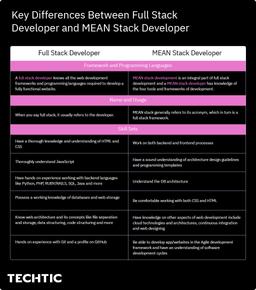
Differences Between Full Stack Developer and MEAN Stack Developer

1. Framework and Programming Languages
Full Stack
A full stack developer knows all the web development frameworks and programming languages required to develop a fully functional website.
MEAN Stack
MEAN stack development is an integral part of full stack development and a MEAN stack developer has knowledge of the four tools and frameworks of development.
2. Name and Usage
Full Stack
When you say full stack, it usually refers to the developer.
MEAN Stack
MEAN stack generally refers to its acronym, which in turn is a full stack framework.
3. Skill Sets
Full Stack Developer
- When you hire a full stack developer, you have an all-rounder in your team. An ideal full stack developer should have the following skill sets:
- Have a thorough knowledge and understanding of HTML and CSS.
- Thoroughly understand JavaScript.
- Have hands on experience working with backend languages like Python, PHP, RUBY/RAILS, SQL, Java and more.
- Possess a working knowledge of databases and web storage.
- Know web architecture and its concepts like file separation and storage, data structuring, code structuring and more.
- Hands on experience with Git and a profile on GitHub.
MEAN Stack Developer
If you’re looking to hire a MEAN stack developer in your team, these are some of the skill sets you should look for. A MEAN stack developer should typically:
- Work on both backend and frontend processes.
- Have a sound understanding of architecture design guidelines and programming templates.
- Understand the DB architecture.
- Be comfortable working with both CSS and HTML.
- Have knowledge on other aspects of web development include cloud technologies and architectures, continuous integration and web designing.
- Be able to develop app/websites in the Agile development framework and have an understanding of software development cycles.
- Have an expertise at the MEAN tools and frameworks and more.
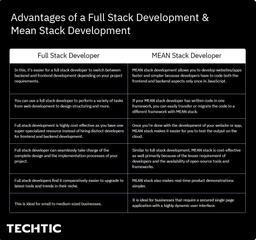
Advantages of a Full Stack Developer
Full stack development offers its own unique set of advantages to your projects like the following.
- In this, it’s easier for a full stack developer to switch between backend and frontend development depending on your project requirements.
- Full stack development does not restrict your developer to just one particular set of framework or development aspects. You can use a full stack developer to perform a variety of tasks from web development to design structuring and more.
- Full stack development is highly cost-effective as you have one super-specialized resource instead of hiring distinct developers for frontend and backend development.
- In this, a full stack developer can seamlessly take charge of the complete design and the implementation processes of your project.
- Full stack developers find it comparatively easier to upgrade to latest tools and trends in their niche.
- This is ideal for small to medium sized businesses.

Advantages of a MEAN Stack Developer
When it comes to MEAN stack development, you get to experience the following advantages:
- MEAN stack development allows you to develop websites/apps faster and simpler because developers have to code both the frontend and backend aspects only once in JavaScript.
- If your MEAN stack developer has written code in one framework, you can easily transfer or migrate the code to a different framework with MEAN stack.
- Once you’re done with the development of your website or app, MEAN stack makes it easier for you to test the output on the cloud.
- Similar to full-stack development, MEAN stack is cost-effective as well primarily because of the lesser requirement of developers and the availability of open-source tools and frameworks.
- MEAN stack also makes real-time product demonstrations simpler.
Wrapping Up
We believe this write up would have given you a basic idea of what full stack and MEAN stack development are and about their respective developers. Like we mentioned earlier, the more you know about what you’re getting into as a business owner, the better you are able to tackle hurdles.
But if all this sounds too daunting and you intend to get all these responsibilities to a team, you should approach a full stack development company like us. We are a MEAN stack development company as well, which means we cater to all your generic and specialized requirements on web and app development.
Our team is full of the best full stack and MEAN stack developers in the industry, giving your product the much-need edge in the market.
Latest Tech Insights!
Join our newsletter for the latest updates, tips, and trends.