Magento and Magento 2 File Structure
Sector: CMS Development, Digital Commerce
Author: Nisarg Mehta
Date Published: 05/20/2014

Webbing Wednesdays Week#2
Magento is one of the most important and highly robust eCommerce platform for building efficient and feature-rich shopping carts. It is secure and have great amount of quality control for the code and have its own way of defining the structure of the platform on the base library of Zend Framework.
This certainly means that understanding how it works and majorly understanding the important areas and files and folder structure of this CMS is even more important. For a PHP Developer it is certainly tough to identify how Magento functions and hence this Webbing Wednesday we decided to make every one aware on the File structure of Magento and Magento 2.
Introduction to Magneto and Magneto 2
If you intend to start an Ecommerce venture of your own, you need a solid and stable website in the first place. Since an Ecommerce business involves the influx of heavy traffic and a lot of business-specific features, it is highly recommended that a custom built website is deployed.
In that case, the most ideal web development tools are Magneto and Magneto 2.
Magneto
Scalability and power are two of its most important attributes as it allows you to develop an Ecommerce website that can be scaled up or down depending on your needs. A site built on Magento tends to be stable and perform well under diverse scenarios. Magneto is constantly abreast with the developments in the Ecommerce industry so you have the most undated tech infrastructure to run your business.
There are over 100,000 stores powered by Magneto.
Magneto Statistics
Some of the important numbers on Magneto that matter –
- Businesses that deployed Magnet have proven to grow 3x faster than those who didn’t.
- Close to 1.2% of the internet is powered by Magneto.
- 12% of all Ecommerce websites are powered by Magneto.
- There are over 250,000 sites active on Magneto.
- Ecommerce sales due to the implementation of Magneto is anticipated to grow to $224bn by the end of 2020.
Magneto File Structure
First thing needed is Download Magento (http://www.magentocommerce.com/download) and then install the same on your local machine or on your server.
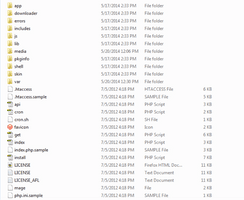
Once this is done, please start looking into the root directory and follow the details below:

1. .htaccess
This file is used for rewriting the URLs and making URLs SEO Friendly. This file is also used for directives which helps improving the performance.
2. app (directory)
This is one of the most important folder for building the website. This folder contains modules, themes, configuration and translation files. Moreover, the folder also contains all the default template files and admin theme. The folder can be divided into two segments:
- Code: The code folder is the engine of Magento, which can further be divided in 3 segments:
- Community: where all the paid extensions reside;
- Core: Where default Magento core files reside communicating directly with the libraries of Magento;
- Local: Where Modules resides.This pretty much summarizes that the core folder is the backbone of Magento and it is highly sensitive and imperative part of the Magento structure.
- Design:This folder contains all the Design Files as the name suggests. This part of the folder can also be subdivided into 2 more segments.
- Admin: This part covers the Layout and Template files for Admin area of Magento;
- FrontEnd: This part covers the Layout and Template Files for the front end of the web page.The website will look beautiful with the correct and maximum use of this folder and all the cosmetic changes can not be done without this very important part of the entire engine.
Well since this pretty much covers the the website, it is important to share how this functions:
Layout XML files residing in Design Folder in the front end section are mainly used to combine XML tags and Blocks for configuring the classes and functions and making it connect to the front end of the web page. In a nutshell when a page runs, Magento reads all the XML files and process the page with the functions and classes received from combining the tags and blocks as mentioned above. This procedure is highly simple to understand and have been implemented in much better and organized way in Magento, which to our best understanding no other eCommerce platform offers.
3. Cron.php
Its very well known that the magento caching issues can cause trouble to a perfectly functioning website and can certainly affect performance of the website. The cron is used to set the time period for executing the file to ensure the caching of magento is periodically updated.
4. downloader (directory)
Magento has recently been upgraded and this is exactly what this downloader directory does. It is a storage area for web downloaded files, for installation and upgradation of magento through browser.
5. js (directory)
This is another important folder of Magento containing the precompiled libraries of the JavaScript code included in Magento.
6. lib (directory)
The Magento PHP libraries on which the app folder runs and functions are located here and this is one of the most critical folder of the entire Magento Setup.
7. Media (directory)
As the name suggests, the directory is for storing the media files and auto generated thumbnails for product images in different sizes. The images are organized in a much fancier and nicer way. This folder can also be used for import/export of mass transfers.
8. Image
The file controls the automatic update through the downloader script for each individual Magento module.
9. pkginfo (directory)
Contains files with info about upgrading teh modules and changes.
10. report (directory)
As the name suggests it reports the Magento errors and manages the logs for the same.
11. skin (directory)
This is where the themes are located along with the images, css and all the supportive elements for the theme. Moreover the skin files for the installation of skins and administration templates are also found in the same directory.
12. var (directory)
Var folder mainly manages the caching of Magento and Sessions along with backup for the database and exports. The directory also manages the error report caching.
There are other parts of Magento which certainly are worth mentioning, however understanding and digesting the above information is more than enough to say “I know how Magento Works”.
Magneto 2
Magneto 2 is an advanced version of Magneto that carries the features of its previous version and packs in a few additional features. Launched in the year 2007, Magneto is powered by PHP7, which is optimized for a faster load-time. It is feature rich to an extent that businesses across the spectrum (small and large) can deploy and benefit from Magneto 2. It supports multiple stores, languages and has the power to handle up to 10mn page views in an hour.
Magneto 2 File Structure
Now that you are familiar with the file and folder structure of Magneto, let’s dive a little deeper into understanding the file structure of Magneto 2.
Like Magneto, the file structure of Magneto 2 is quite complicated as well. If you’re a beginner or not tech-savvy as much, you could find this a little intimidating. For seamless access and best utilization, sound exposure to Magneto 2 is recommended. When you know what you’re getting into, you could work on this independently and work around exploring extensions and code implementations.
So, let’s get started.
The Folder Structure
What you are about to see below is Magneto 2’s folder structure, which you could access when you navigate to its root.
- app
- bin
- dev
- lib
- pub
- var
- and vendor
When you access the folders mentioned above, you could see the files in them. Each folder has the following files.
1. /app
- Now, both Magneto 1 and 2 have their main codes in this folder.
- It has a subfolder called /app/design with directories frontend and adminhtml. These directories contain theme elements with LSS and CSS files.
- There is another folder called /etc that contains the configuration file called di.xml. This in-turn contains interface preferences and class mapping functionalities.
- Based on your type of installation, your /app can also feature the /app/code, which houses Magneto’s core code.
2. /bin
This houses the command line interface script, which is responsible for the activation of a console that packs in useful resources like the options to enable/disable modules, cache, indexing and more.
3. /dev
This folder features some development tools and test scripts.
4. /lib
- Like the name suggests, this is where the libraries reside in Magneto 2 apart from the program’s core code.
- Subfolders web and internal are also featured inside /lib. A range of font files and server-side libraries are present in internal whereas client-side libraries, requirejs, prototype, jquery and more are present in the web subfolder.
5. /pub
- This is what you should set as your web root on Nginx or Apache server.
- All files that are publicly accessible are in /pub and hence the name.
- The controller index.php is also inside the /pub folder.
6. /var
This folder includes files such as page-cache, view_preprocessed, di, log, generation, cache, and composer_home.
7. /vendor
Composer.json generates this folder, which features a range of packages defined by composer.json.
In case you are using Magneto 2.2.X or higher versions, you could see that /var no longer exists. It has been migrated to project root and renamed as generated.
Wrapping Up
So, these were the file structures of Magneto and Magneto 2. We believe you now have an extensive understanding of what Magneto is, its prominence online and its file structure. Let us know in your comments if we have missed something.